
CMS 為內容管理系統 Content Management System 的縮寫,簡單的來說就是可以讓使用者隨時且快速更改網站的內容、圖片、排版等操作而不需要透過工程師修改的系統。
而 Django CMS ,相較於傳統的 CMS 系統需要使用網站後台編輯, Django CMS 有所謂的 WYSIWYG(What You See Is What You Get) ,只要你在網站上任意看得到的文字、圖片等等的物件,只要雙擊兩下就能進行編輯,編輯完後按下 ” 發布頁面 ” 的按鈕後,網頁瀏覽者就能看到修改後的結果。
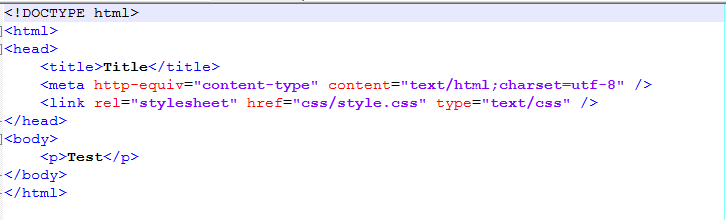
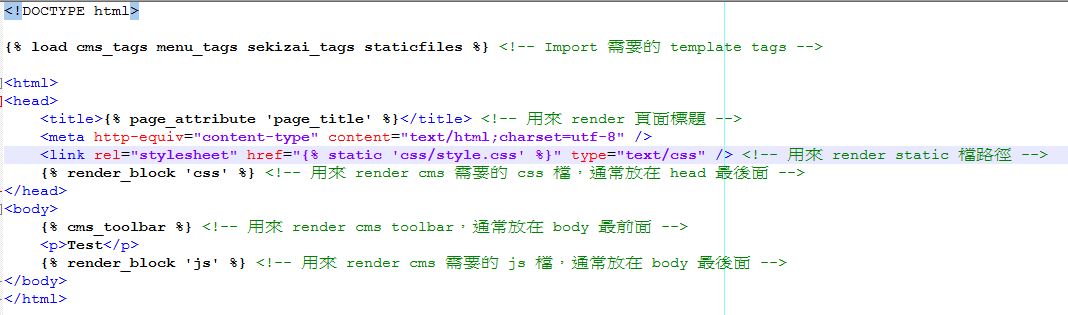
我們從網路上下載下的樣板 html 檔大致上的格式如下:


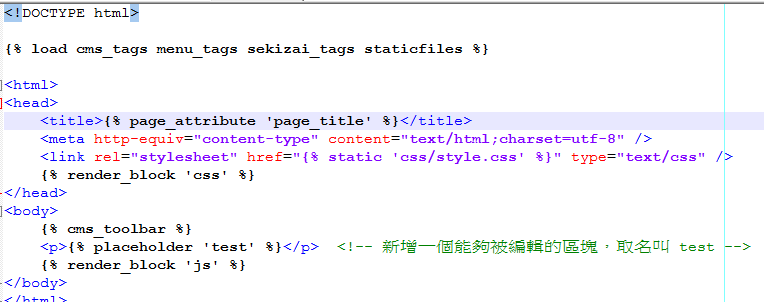
要讓樣板能夠編輯,需要在想編輯的區塊上加入 {% placeholder 'placeholder-id' %},例如:

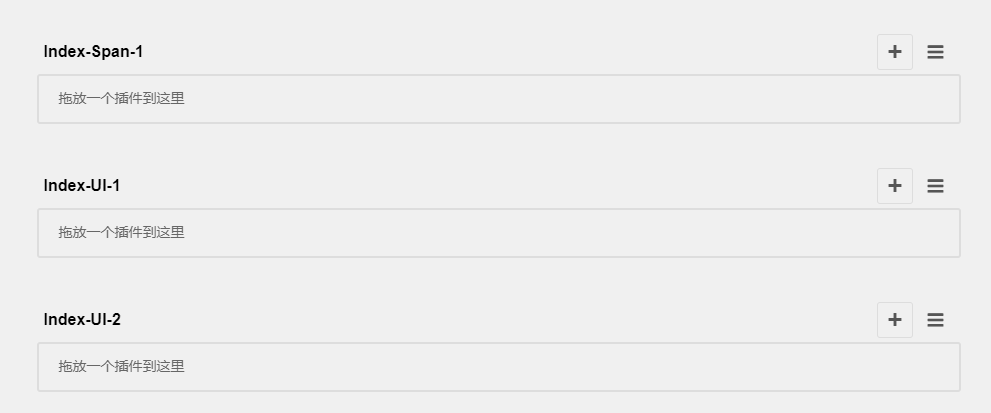
然後開啟用 CMS 創出來的網頁,按下 toolbar 上的結構,可以看到目前這個頁面可以編輯的所有區塊,下圖 placehoder 取的名稱分別為 'index-span-1' 'index-ul-1' 'index-ul-2'

有了 placeholder 後,就能按下旁邊的 '+' 標誌進行新增插件的動作了
是能夠在網頁上新增可以雙擊編輯的物件,能夠讓圖片、文字 … 等等的內容出現在網頁上。以最常用的\'文本\'插件為例:

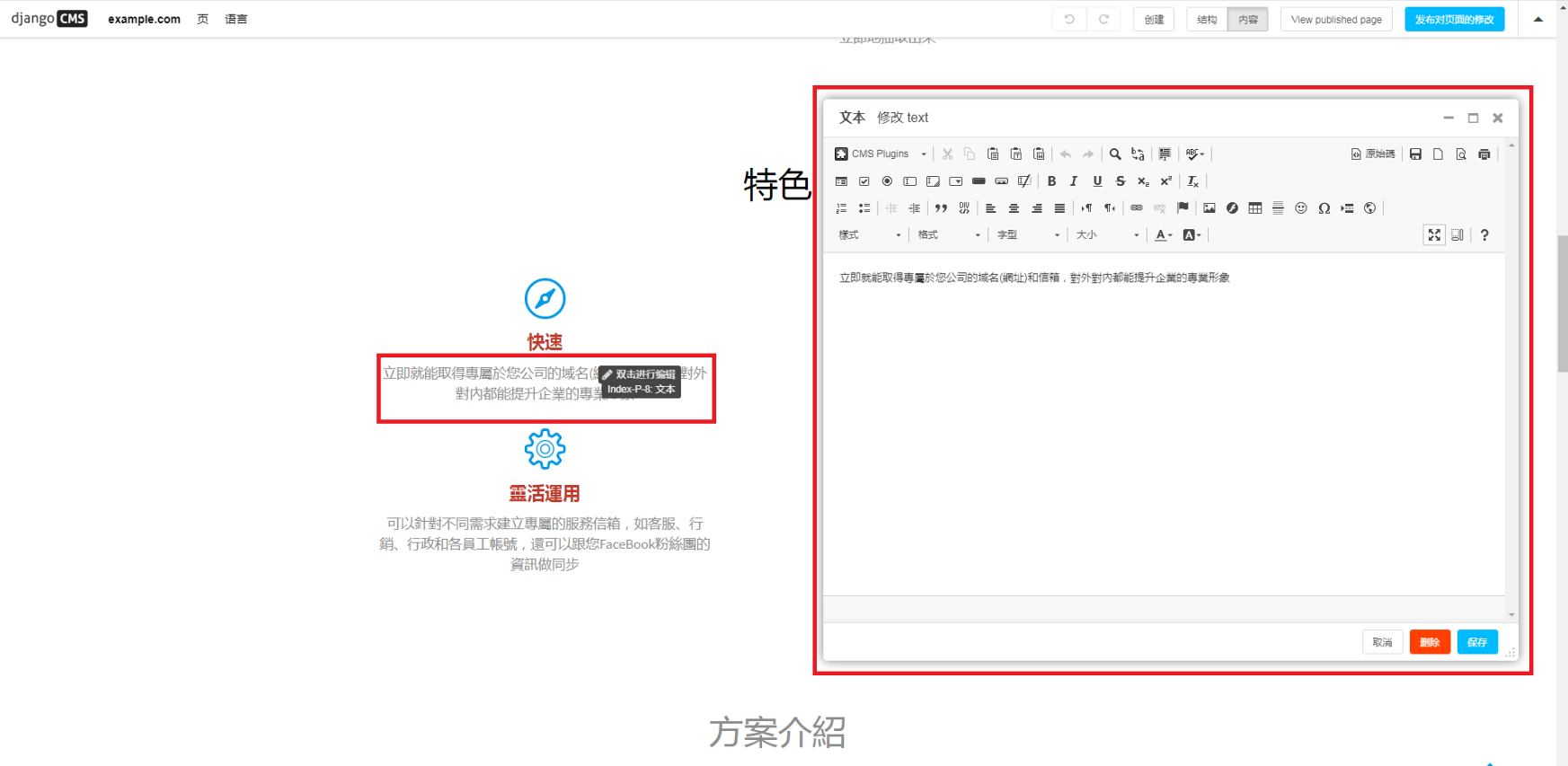
新增了一個文本插件後,會在指定的 Placeholder 上出現文字,並且能夠雙擊編輯此文字(如圖點擊左紅色區塊的文字,會跳出右紅色區塊的視窗編輯介面)

Click here to download a PDF copy of this article
Save it to read later, or share with a colleague
評論
尚未有留言,搶頭香吧